파이썬[Python]: kivy - Fbo 클래스
kivy.graphics 모듈 - Fbo 클래스(class)
/// 설명
offscreen 윈도우 같은 개념으로, 텍스쳐에 이 Fbo를 활성화 시킬 수 있습니다.
참고: graphics 모듈 목록
※ 형식
Fbo(*args, **kwargs)
reference
https://kivy.org/doc/stable/api-kivy.graphics.html
https://kivy.org/doc/stable/api-kivy.graphics.fbo.html
참고: graphics 모듈 목록
※ 형식
Fbo(*args, **kwargs)
reference
https://kivy.org/doc/stable/api-kivy.graphics.html
https://kivy.org/doc/stable/api-kivy.graphics.fbo.html
/// 예제
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | import kivy kivy.require('2.0.0') from kivy.app import App from kivy.core.window import Window from kivy.graphics import Color, Rectangle, Fbo from kivy.uix.widget import Widget Window.clearcolor = (1, 1, 1, 1) Window.size = (563, 1001) Window.top, Window.left = 30, 2900 class FantasticApp(App): def build(self): w = Widget() with w.canvas: # create the fbo self.fbo = Fbo(size=(256, 256)) # show our fbo on the widget in different size Color(1, 1, 1) Rectangle(size=(32, 32), texture=self.fbo.texture) Rectangle(pos=(32, 0), size=(64, 64), texture=self.fbo.texture) Rectangle(pos=(96, 0), size=(128, 128), texture=self.fbo.texture) Rectangle(pos=(224, 0), size=(256, 256), texture=self.fbo.texture) Rectangle(pos=(0, 256), size=(512, 512), texture=self.fbo.texture) # in the second step, you can draw whatever you want on the fbo with self.fbo: Color(1, 0, 0, .8) Rectangle(size=(256, 64)) Color(0, 1, 0, .8) Rectangle(size=(64, 256)) return w FantasticApp().run() | cs |
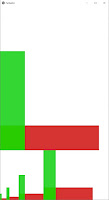
/// 출력
* 실행환경: Microsoft Windows 10 Homes
* 인터프리터: 파이썬(Python 3.9)
– 당신을 응원합니다. –

댓글
댓글 쓰기